My Experience: Simple Guide On How To Declare , Name Variable And Increment Value In JavaScript
Introduction
As a front-end developer, I decided to write this article as a guide to enable easy understanding. I wanted to share my experience of having no prior knowledge of programming language before learning Javascript, I wasn't able to draw a line between the variable scope types.
My admission into full-stack development at Outsource Global organization allowed me learn new skills as a software developer. On the program, I worked on projects, API & how to use Linux commands. The Qwasar Academy helped make my learning easier with daily stand-up meetings and training with other international developers, I was curious to launch out on working with the new Programming IDE.
My programming journey was engaging and the task I was given each week that builds on percentage was an amazing project tracker. Although it was my first experience working as a full-stack developer and using Linux commands, I started facing new challenges when I got to work on some of the backend projects. This was a huge experience for me and debugging when your code is not tested or passed, I find it fun to get my code resolved and finally passing the code.
One of my super lessons was working with variables and increment values in JavaScript. The ability to read through all the " foreign-looking tasks, solve the challenges and finally pass the codes" was my excitement.
Simple Definition Of A Variable
A variable is simply a name of a storage location that stores data types and that can later vary or be changed. There are rules to naming and declaring or passing a variable.
Some Of The Rules For Naming and Declaring Variables;
a. Variables are case-sensitive; For example, shoe_Type is used differently than shoe_type
b. Variables contain letters, numbers, underscores or dollar symbols
c. Variables should start with underscores and or dollar symbols, also should not have spaces in between


Types of Variable Scope
i) Local variable: These are variables that can be visible only within the function in which they are defined.
Find below screenshot of samples of a local variable

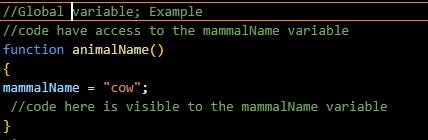
ii) Global variable: These are variables that are visible throughout the program or function. Passing or declaring a variable above or on top of the program or outside of a function is called a global scope variable. Here is to note that a variable can be used without declaring it which becomes a global variable
Examples of a global variable

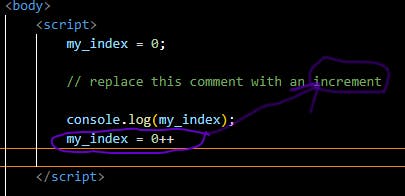
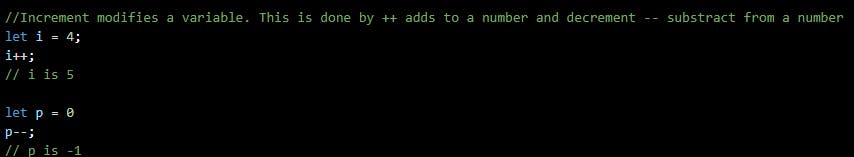
Value Increment in Javascript
An increment (++) operator adds one to its operands and returns the value after or before the increment. This depends on where the operator is positioned.

On the other hand, a decrement operator (--) subtracts by 1

Conclusion
You will agree that our takeaway from this article is that we have been able to learn ;
what variables represent in Javascript, simple rules that can help guide us when writing variables in Javascript
ways you can declare and name variables
guide on the difference between local and global variables scope
And how to increment value